Parte 1: tavole da disegno e forme
Quest’anno sono stato per un corso di UX Design all’Assemblea Generale a San Francisco. Ho setacciato internet per i tutorial di Sketch per principianti assoluti, ma non ho trovato nulla che riguardasse tutte le nozioni di base senza menzionare Photoshop. Così ho messo su un laboratorio e fatto questo tutorial per gli studenti.
Questo tutorial ti insegnerà le basi assolute di Sketch 3 , indipendentemente dal fatto che tu abbia uno sfondo in progettazione o meno.
Creare tavole da disegno
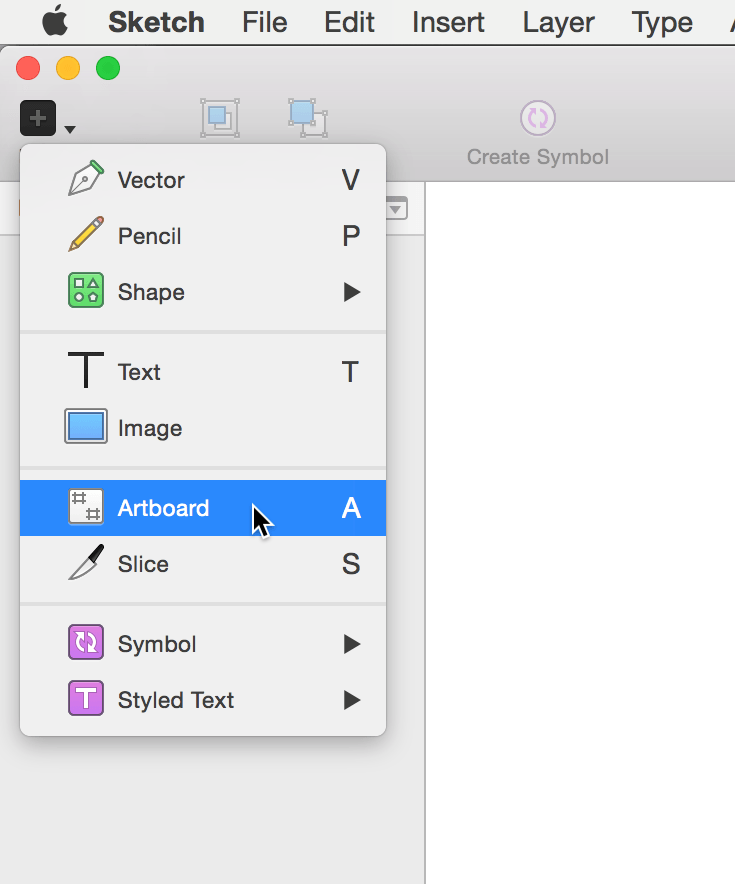
Crea un nuovo documento facendo clic su File> Nuovo. Quando vedi la schermata vuota, guarda nell’angolo in alto a sinistra per il menu “Inserisci”. Questo menu contiene tutti gli strumenti necessari per creare nuovi livelli.
Inizia creando una tavola da disegno, che è come una tela. La dimensione selezionata determina le dimensioni finali dell’immagine esportata.
Una volta selezionato lo strumento tavola disegno, puoi disegnare una tavola da disegno a mano libera in questo modo:
NB: se è necessario ridimensionare una tavola da disegno, è sufficiente selezionarne il nome e trascinare le caselle bianche visualizzate negli angoli.
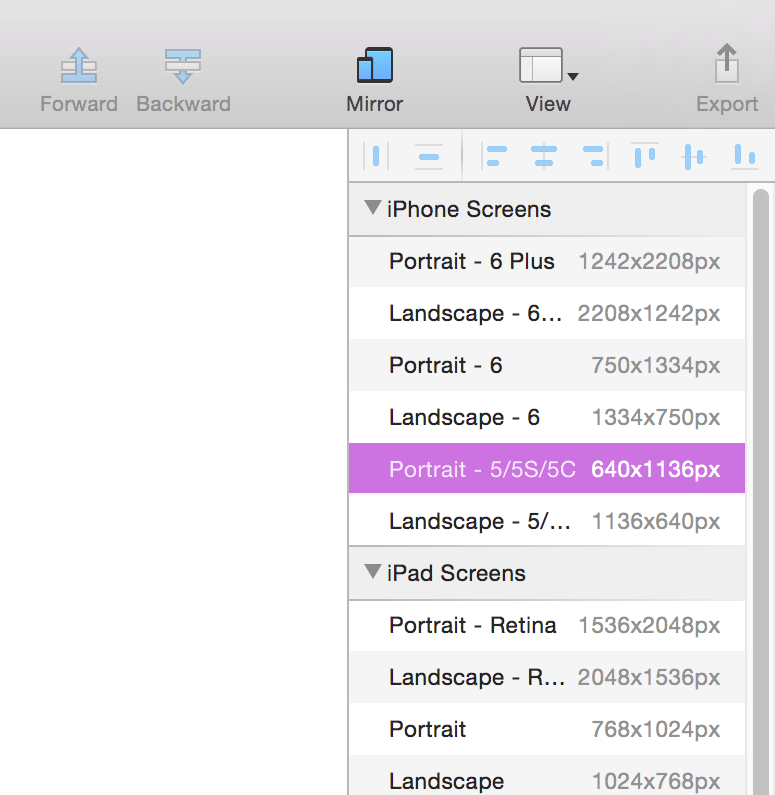
Oppure puoi guardare la colonna dell’Inspector sul lato destro. Come puoi vedere, ci sono dimensioni preimpostate per diverse dimensioni del dispositivo. Ho selezionato iPhone 5.
Cosa succede se vuoi vedere l’intera tela? Proviamo a eseguire lo zoom utilizzando lo strumento situato nella parte superiore dello schermo.
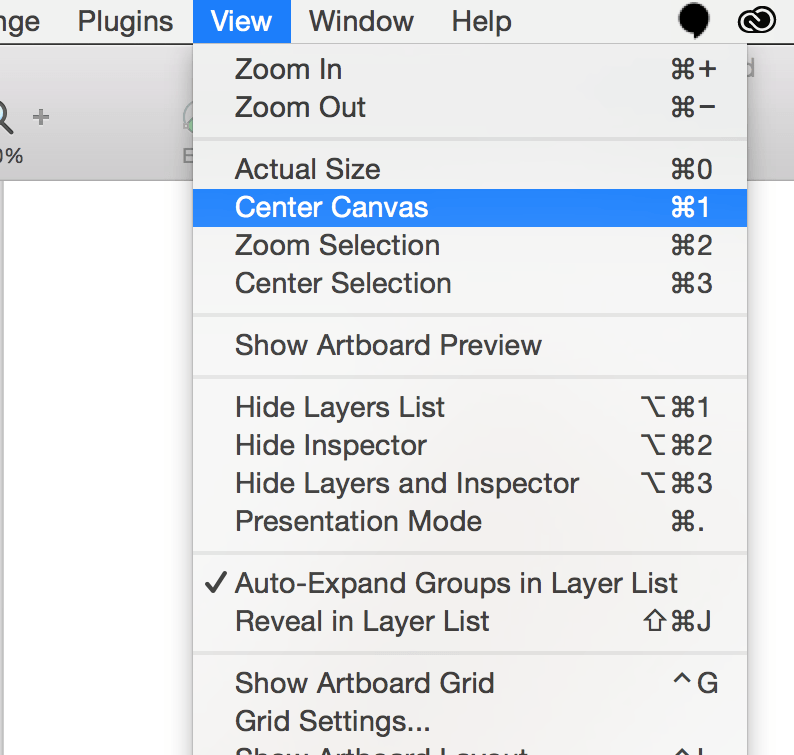
Puoi farlo anche selezionando Visualizza> Centra tela o usando la scorciatoia ⌘ + 1
Aggiungere forme
Ora che la tua tavola da disegno è completamente visibile, aggiungici un rettangolo. Situato in Inserisci> Forma> Rettangolo.
Ho creato una barra sottile nella parte superiore della tavola da disegno, come una barra di navigazione nelle app mobili.
Successivamente, individuare il menu di destra, ufficialmente chiamato “Inspector”. C’è una sezione “Bordo” qui con una casella di controllo. Deselezionalo per rimuovere il bordo predefinito.
Cambiamo anche il riempimento nella sezione a destra sopra il bordo. Ho usato # 104F8A . È possibile inserire questo numero nella casella sotto l’icona contagocce.
Si noti che se si fa clic sul segno + nella parte inferiore della finestra di riempimento, è possibile salvare questo campione di colore per dopo!













0 commenti